
Seu website prioriza os dispositivos móveis?
Com a maioria das atividades na web acontecendo por meio de dispositivos móveis, as empresas precisam garantir que não percam leads e conversões de vendas em potencial por não ter seu site configurado para ser compatível com dispositivos móveis.
Você pode ter um ótimo site que atende aos usuários de desktop, mas isso pode não estar capturando o seu público móvel da mesma forma.
Este artigo fornecerá dicas úteis sobre como garantir que a presença online de sua empresa esteja aproveitando e se equipando para cativar seu público móvel, convertendo-o em clientes ou assinantes.
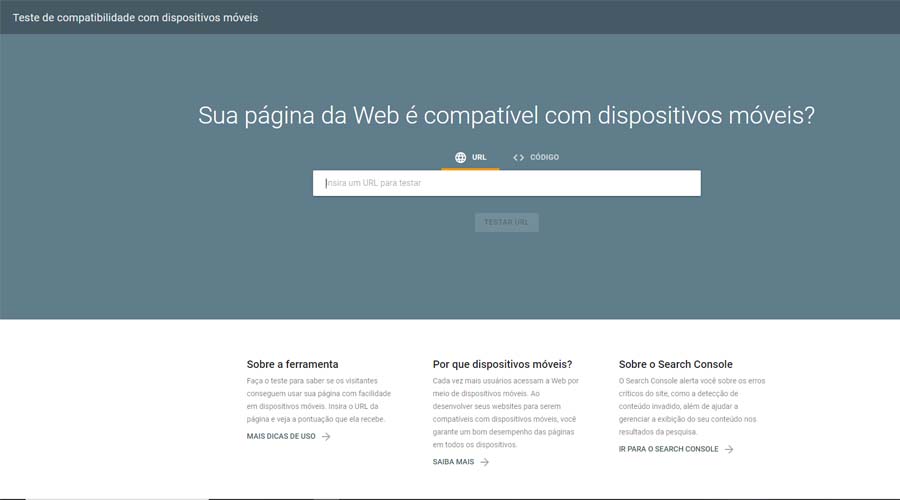
Use a ferramenta gratuita do Google para verificar se o seu site é compatível com dispositivos móveis.
É fácil verificar se o seu site tem uma visualização compatível com dispositivos móveis ou não.
O Google tem um testador de sites compatível com dispositivos móveis chamado Teste de compatibilidade com dispositivos móveis, acesse-o aqui para verificar o seu.
Você precisará inserir o URL da sua página da web e clicar no botão analisar.

Torne seu site responsivo
É importante levar em consideração durante o estágio de criação que uma grande proporção (de até 70% ) dos usuários estará visualizando seu site em um dispositivo móvel.
Isso significa que seu site precisa fornecer o mesmo nível de design de experiência do usuário que oferece em tamanhos de tela de desktop para celular e tablet.
O design responsivo é uma abordagem de site que garante que as páginas da web sejam capazes de se reformatar para se ajustar ao dispositivo em que são abertas, fazendo com que o conteúdo seja exibido de uma maneira fácil de navegar.
Coloque frases de chamariz em um local claro e estratégico em seu site para ser visto no celular
Se você tiver ofertas promocionais ou frases de chamariz em seu site, a melhor maneira de garantir que sejam visíveis para seus usuários de celular, sem correr o risco de interrompê-los enquanto tentam navegar em seu site (o que pode resultar em desistências), é colocá-los em um cabeçalho fixo no topo de sua página.
O cabeçalho fixo é então travado no lugar e não desaparece, permitindo que o usuário role enquanto a promoção ou o apelo à ação permanecem no lugar.
Certifique-se de que seus formulários de captura de e-mail sejam utilizáveis
Use o método de aceitação em duas etapas ao aumentar suas listas de e-mail de assinantes:
Tradicionalmente, os profissionais de marketing usam um formulário pop-up opt-in de exibição no site em troca de enviar ao usuário ofertas, boletins informativos e notícias interessantes sobre o negócio.
Como alternativa, o opt-in de duas etapas exibe um botão ou link para o seu usuário clicar e só então o formulário de opt-in aparece.
O efeito disso é que é mais provável que o usuário conclua o processo porque ele próprio o iniciou clicando no botão ou link.
Ter o formulário exibido na mesma página ajuda a evitar que o visitante saia do site, o que pode acontecer quando os visitantes são direcionados para outra página para concluir uma ação.
Adicione um sensor de inatividade ou um pop-up de intenção de saída
Adicione um pop-up de intenção de saída para reter os visitantes que planejam deixar seu site.
Pop-ups de intenção de saída são uma técnica de marketing usada por lojas online e sites, eles rastreiam os movimentos do mouse dos visitantes e, quando o cursor se move para fora do limite da página, um pop-up aparecerá.
Esta é uma forma de tecnologia que lhe dá a oportunidade de fazer mais um esforço para converter seus visitantes quando eles pretendem deixar seu site.
Sensores de inatividade são úteis para usuários de dispositivos móveis e desktop e podem ajudar a evitar que visitantes saiam de seu site sem se envolver em sua campanha de marketing.
Quando os usuários param de interagir em seu site, como digitar, rolar e mover o mouse, use o pop-up de inatividade para solicitar que os usuários de celular concluam sua frase de chamariz e se envolvam com eles antes de deixarem seu site.
Crie uma navegação móvel simples e clara
Ao projetar a navegação do seu site para celular, torne mais fácil para os visitantes do site encontrarem o que procuram.
Os visitantes do seu site devem ser capazes de examinar rapidamente a navegação e tomar uma decisão sobre onde encontrar o conteúdo que procuram.
Isso ajuda a manter o espaço entre os elementos de navegação para evitar erros de clique, pois haverá espaço limitado em um dispositivo móvel.
Um estilo de navegação de hambúrguer vertical geralmente é adotado no design de dispositivos móveis e pode ajudar a dividir suas opções de subnavegação em menus suspensos, dividindo a navegação em uma série de decisões simples e pequenas para seus usuários.
Como é evidente que o uso de dispositivos móveis continua crescendo, investir em uma mentalidade que prioriza os dispositivos móveis é fundamental se você deseja converter esses usuários em clientes.
Se você tiver dúvidas ou quiser mais informações sobre como converter seu público móvel em leads, entre em contato com a gente hoje mesmo.



